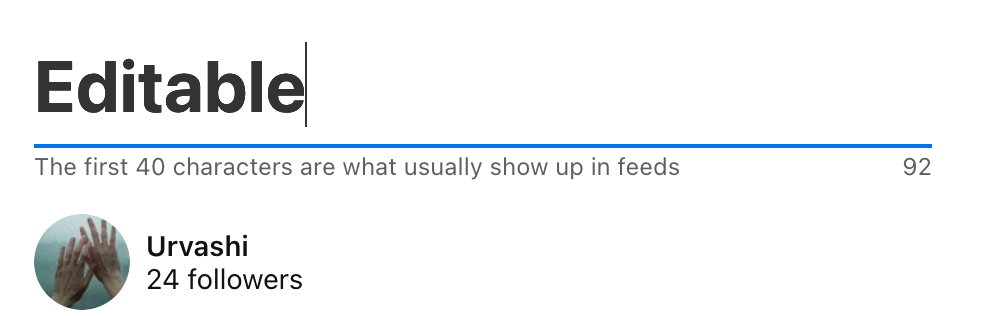
Have you ever come across web pages where you can edit the content? Perhaps you've seen websites like Pinterest, where simply clicking on a heading tag transforms it into an editable input field:


These interactive elements allow users to directly modify the content right on the webpage, without the need for separate input fields or forms. Thus, offering a more seamless and engaging user experience.
If you've ever wondered how to build such dynamic and interactive web content yourself, then you're in the right place!
In this blog post, we'll delve into the world of contenteditable HTML.
We'll explore how this attribute empowers you to create editable web content, opening up exciting possibilities for rich text editors, real-time collaboration tools, and much more.
So, let's dive in!
What is contenteditable?
contenteditable is an HTML attribute that allows developers to make elements editable within a web page.
By applying the contenteditable attribute to specific HTML elements or the entire document, you enable users to directly edit the content within those elements, such as text, images, or even entire sections.
For example, take a look at this h1 tag:
Click on me!
It is made editable by setting the attribute contenteditable to "true".
Here's the code for it:
<h1 contenteditable="true">Click on me!</h1>By clicking on it, it becomes interactive, transforming into an editable field that you can modify by simply clicking and typing (try it out!)
contenteditable is supported by modern web browsers and provides you a simple yet powerful way to create rich text editors, in-place editing functionality, and interactive web applications.
It offers developers the flexibility to build dynamic and responsive user interfaces where content can be modified and updated in real time.
Enabling contenteditable for Block Elements
You can apply contenteditable="true" directly to an individual element to make only that element editable.
Or you can apply it to a block element like a div to make all the elements inside it editable.
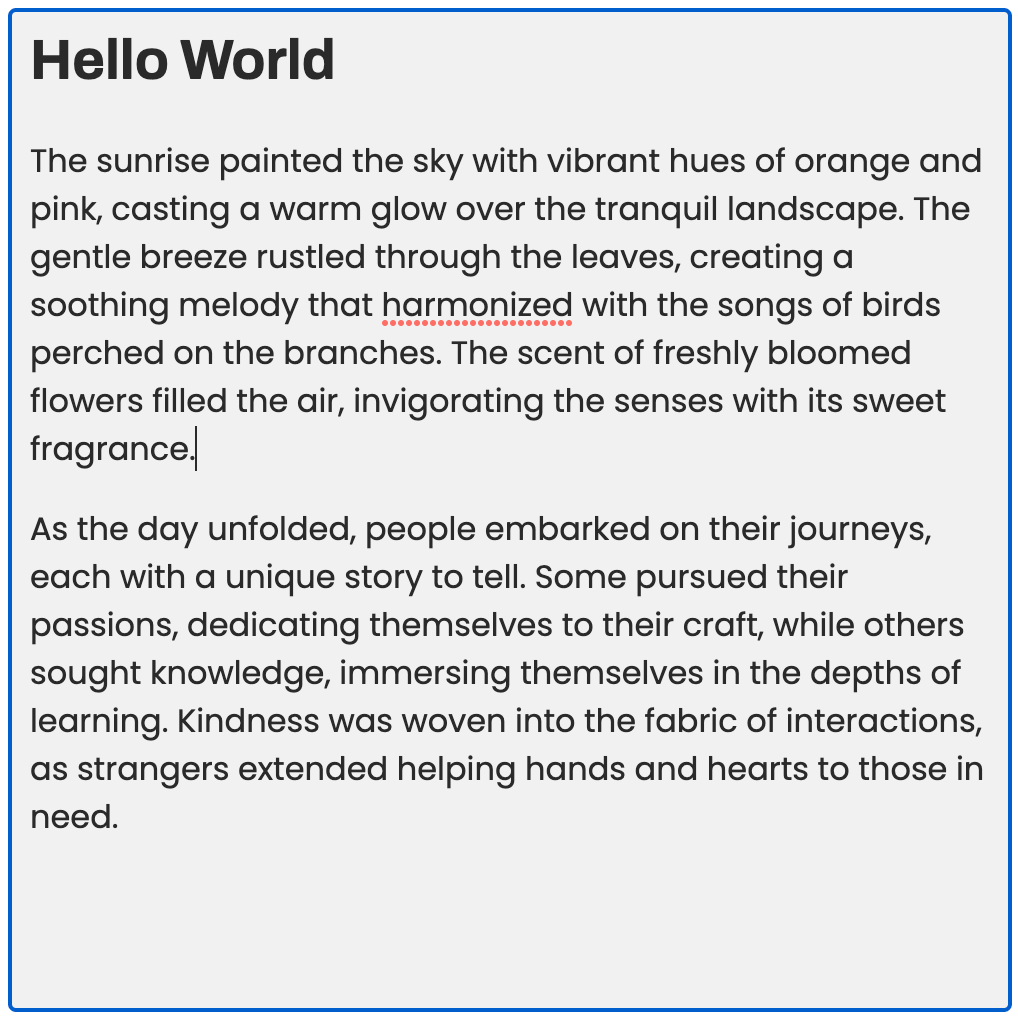
For example:
<div contenteditable="true" style="background-color:#f1f1f1;padding:10px">
<h1>Hello World</h1>
<p>This is a sample paragraph inside a <code>contenteditable</code> div. Try editing it.
</div>Here's how it would look:
Hello World
This is a sample paragraph inside a contenteditable div. Try editing it.
Try editing the contents of the above div!
You can even enable editing for the entire document, including all elements within it. This allows users to edit any part of the webpage.
<body contenteditable="true">
<h1>Welcome to my editable webpage!</h1>
<p>Feel free to modify the content here.</p>
</body>However, please be careful of enabling editing for the entire document, as it grants users broad editing capabilities throughout the page.
Handling User Input and Interaction
When working with contenteditable elements, it's crucial that you handle user input and interaction effectively to provide a seamless editing experience.
Several JavaScript events are triggered when working with contenteditable elements. Here are some commonly used events:
-
Input Event: The
inputevent is triggered whenever the content within acontenteditableelement is modified. It allows you to listen for changes and respond dynamically to user input. -
Keydown and Keypress Events: The
keydownandkeypressevents occur when a key is pressed down and when it is pressed and released, respectively. These events enable you to capture specific key inputs and perform actions accordingly. -
Focus and Blur Events: The
focusevent is triggered when acontenteditableelement gains focus, meaning it becomes the active editing area. Conversely, theblurevent occurs when the element loses focus. These events are useful for capturing when the user starts or stops editing a specific element.
Let's see how can handle user input and interaction effectively with contenteditable elements:
const editableElement = document.querySelector('.editable');
editableElement.addEventListener('input', (event) => {
// Perform actions with the updated content
});
editableElement.addEventListener('keydown', (event) => {
if (event.key === 'Enter') {
event.preventDefault();
// Perform actions when the Enter key is pressed
}
});
editableElement.addEventListener('focus', () => {
// Perform actions when the element gains focus
});
editableElement.addEventListener('blur', () => {
// Perform actions when the element loses focus
});Accessibility Considerations
Accessibility is a vital aspect of web development that ensures content is inclusive and usable by all individuals, regardless of their abilities.
When working with contenteditable elements, it's crucial that you prioritize accessibility to ensure that everyone can engage with and contribute to the content. .
contenteditable elements can greatly enhance the user experience, but they also introduce unique accessibility considerations.
Here are some tips and best practices to make your contenteditable elements accessible:
- Keyboard Navigation: Ensure that users can navigate and interact with
contenteditableelements using the keyboard alone, without relying solely on mouse or touch input. Make sure that the tab order is logical, and users can easily move between editable elements.
<div contenteditable="true" tabindex="0">Editable element 1</div>
<div contenteditable="true" tabindex="0">Editable element 2</div>
<div contenteditable="true" tabindex="0">Editable element 3</div>In this example, we set the tabindex attribute to make the contenteditable elements focusable. Users can navigate between the elements using the Tab key and activate the desired element for editing.
- Proper Labeling: Provide clear and descriptive labels or instructions to indicate the purpose and functionality of
contenteditableelements. This helps users understand the intended use and encourages proper interaction.
<label for="editable-element">Enter your text:</label>
<div id="editable-element" contenteditable="true">Editable content</div>By associating the
- ARIA Attributes: Utilize ARIA (Accessible Rich Internet Applications) attributes to enhance the accessibility of
contenteditableelements. For example, you can use thearia-labelattribute to provide a more descriptive label for assistive technologies.
<div contenteditable="true" aria-label="Enter your name">Your Name</div>In this example, we utilize the aria-label attribute to provide a more descriptive label for assistive technologies.
-
Focus Indication: Ensure that
contenteditableelements receive proper focus indication, such as highlighting or an outline, to make it clear which element is currently active. This helps users navigate and understand where their input is being directed. -
Accessible Editing Instructions: Provide clear instructions and cues for users on how to edit the content within
contenteditableelements. Use tooltips, helper text, or visually distinct placeholders to guide users in their interaction with the editable content. -
Contrast and Visual Design: Ensure sufficient color contrast between the text and the background to ensure readability for users with visual impairments. Use visual cues, such as icons or symbols, to aid understanding and provide additional context when necessary.
Security Considerations
While contenteditable elements offer great flexibility and interactivity, you should keep in mind the potential security risks associated with their usage:
Potential Security Risks
-
Code Injection:
contenteditableelements allow users to input and modify content directly on the webpage. Without proper sanitization and validation, malicious users can inject harmful code, such as JavaScript, into the editable content. This can lead to unauthorized access, data theft, or the execution of malicious scripts. -
Cross-Site Scripting (XSS) Attacks: XSS attacks occur when an attacker injects malicious code into a webpage, which is then executed by unsuspecting users visiting that page. If
contenteditableelements are not properly secured, they can become potential entry points for XSS attacks, compromising the security and integrity of your web application and user data.
Security Measures and Guidelines
To mitigate the risks associated with contenteditable elements and ensure safe usage, consider the following security measures:
-
Input Validation and Sanitization: Implement rigorous input validation and sanitization techniques to filter and remove any potentially harmful content or script tags. Use server-side validation and client-side input validation to prevent the execution of malicious code.
-
Encode and Escape User Input: When displaying user-generated content from
contenteditableelements, properly encode and escape the content to prevent any unintended interpretation as executable code. Utilize security functions and libraries specific to your programming language or framework. -
Content Security Policy (CSP): Implement a Content Security Policy that restricts the types of content and scripts that can be executed within your web application. This policy helps prevent code injection attacks and ensures that only trusted sources are allowed to load scripts.
-
Secure Session Management: Ensure that session management and authentication mechanisms are in place to prevent unauthorized access and protect user data. Use secure and encrypted communication protocols (such as HTTPS) to safeguard the transmission of sensitive information.
-
Regular Security Audits and Updates: Regularly conduct security audits of your application to identify and address any vulnerabilities. Keep your web application and underlying frameworks up to date with the latest security patches and updates.
By implementing these security measures and following best practices, you can mitigate the risks associated with contenteditable elements and maintain the integrity and security of your web application and user data.